But what is the term?
This is currently a very noticeable term in correlation with API. So what it is and how does it compare to traditional RestAPI in software development?
It is an open-source query language for APIs. GraphQL helps clients request data from servers with more efficiency.
GraphQL was developed by Facebook, initially used internally way back in 2012, then published in 2015 and widely used ever since. Unlike traditional RestAPI, it helps clients query from the server exactly and only what is needed.
Core idea of GraphQL
For a Facebook post, the client will send an API request to the server to get information like username, post ID, post date, number of likes, etc. But sometimes the information is redundant since the actual displayed content only requires 1 or 2 pieces of information. With a system of this size, such as Facebook, this will be unremarkable, but the impact is still there, and many a little makes a mickle.
Thus, Facebook engineers have come up with a way to optimize this process. GraphQL helps client request and receive only what is necessary for a specific use case.
Differences between GraphQL and RestAPI
Put simply, how are the two differentiate?
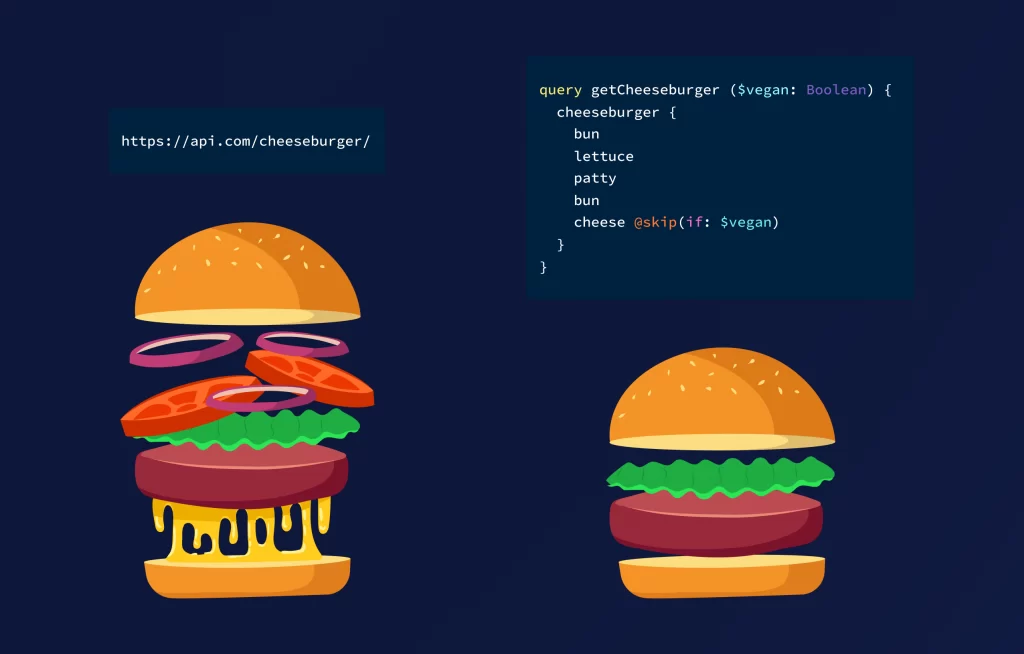
Have been around long enough, this GraphQL burger meme still makes the best clarification to actually grasp the idea of this tools.
Suppose you are a customer ordering a cheeseburger from a waiter. If this waiter’s name is RestAPI, you will only be able to make an order of “A CHEESEBURGER” and no more or less. And the waiter will only understand that a cheeseburger is “A CHEESEBURGER” as with bun, one patty, two slices of tomatoes, one slice of cheese. In case you do not want tomato, or you want double patty, you can not tell him and he will not understand anyway.

In the other hand, a GraphQL waiter is a much more flexible and customer-centric waiter. You can ask him to remove onion, tomatoes, and even cheese if you are a vegan (though what is a cheeseburger without cheese?). With this waiter, client request to the server will be tailored and optimized for specific uses.
Enough with the innovations, but what are the limitations?
- GraphQL is not a superhero flying in to save the day by getting rid of API, but works as an extra layer on top of API. It is not quite that popular, so many open-source extension for it are still incompatible with RestAPI
- Extra layer means extra cache and that is more weight, more load for the server
- Compare to RestAPI, implementing GraphQL takes extra time and workload.
Why should we use GraphQL as replacement for RestAPI? And MUST we?
This question should be answer upside-down. First, do we really have to use GraphQL to replace traditional RestAPI? To find out, we have to look into what changes could GraphQL bring to the end-user. As an end-user, actually there are no significant difference. Thus, replacing Rest with GraphQL is non-compulsory.

But GraphQL is a new technology, and there are always potentials to new technology. If we go ahead of trends, we go ahead of technology. If possible, it is always recommended to try GraphQL in a small project to test out its features and have a slight grasp of what it is capable of.
Check out more insightful article from us here or message us!